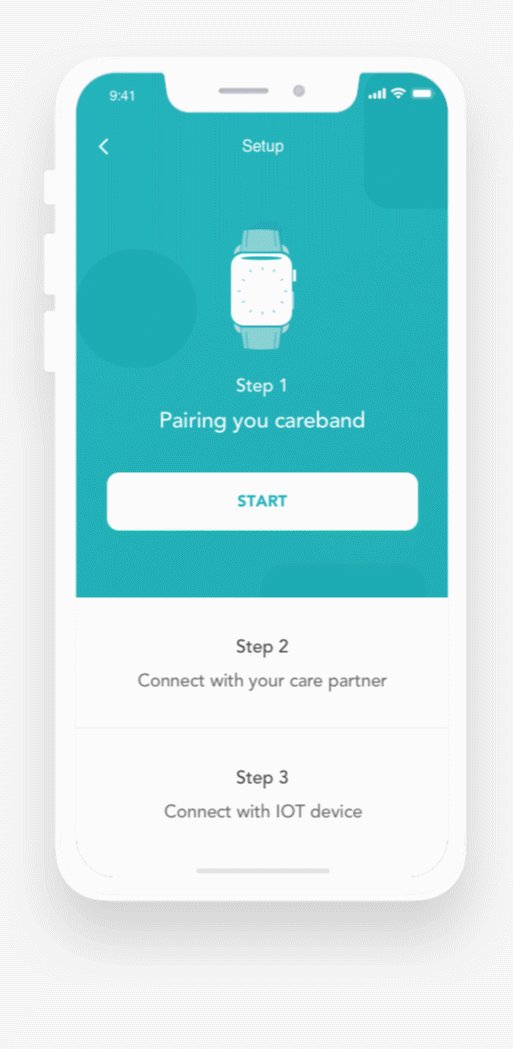
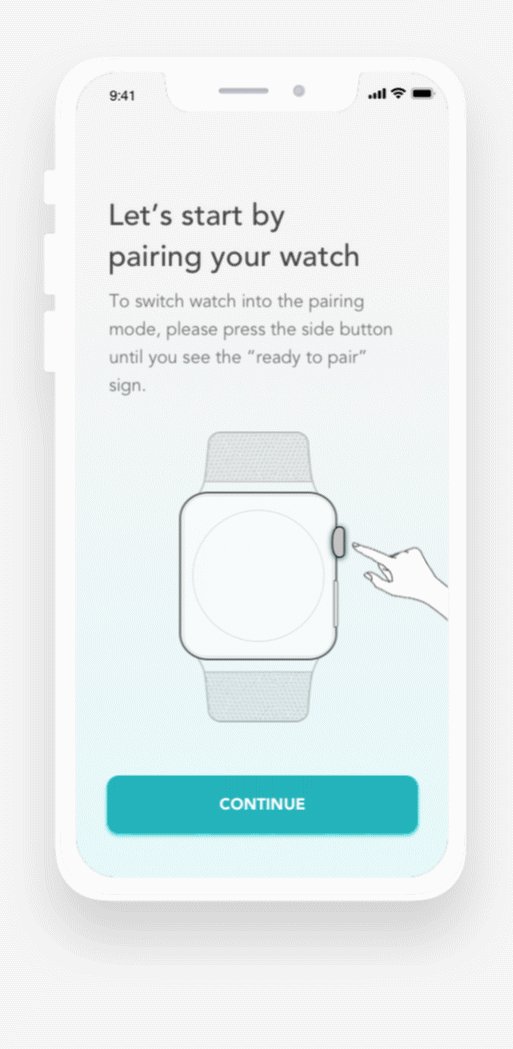
Step 1.1
Pairing device
To switch careband into the pairing mode, the users will press the side button until they see the “ready to pair” sign.
The sign will be flashing blue indicator light when the phone and the watch are paired.
While the system is checking the pairing status, the light on the interface will show its progress. When the dotted lights resemble a full circle, pairing is successful.
Step 1.2
Pairing beacon
The users will find the beacon in the box and get ready to pair it with their phones. There is a QR Code on each beacon that the users can scan for pairing.
The beacon will be secured on the wall next to a front door (inside/outside). When our users enter or exit the door, our system will keep track of the record.
Step 2
Connect with care partner
The users can choose the stages of dementia in order for the system to generate tags of what we can do to help. Also, the users can send invites to their care partners to complete this process with them.
Step 3
Connect with IOT device
We would like to help users develop a habit of charging the careband watch. While the users are charging, they can set up their careband to connect to the indoor IOT device for a customized experience.
.png)








.png)
.png)

